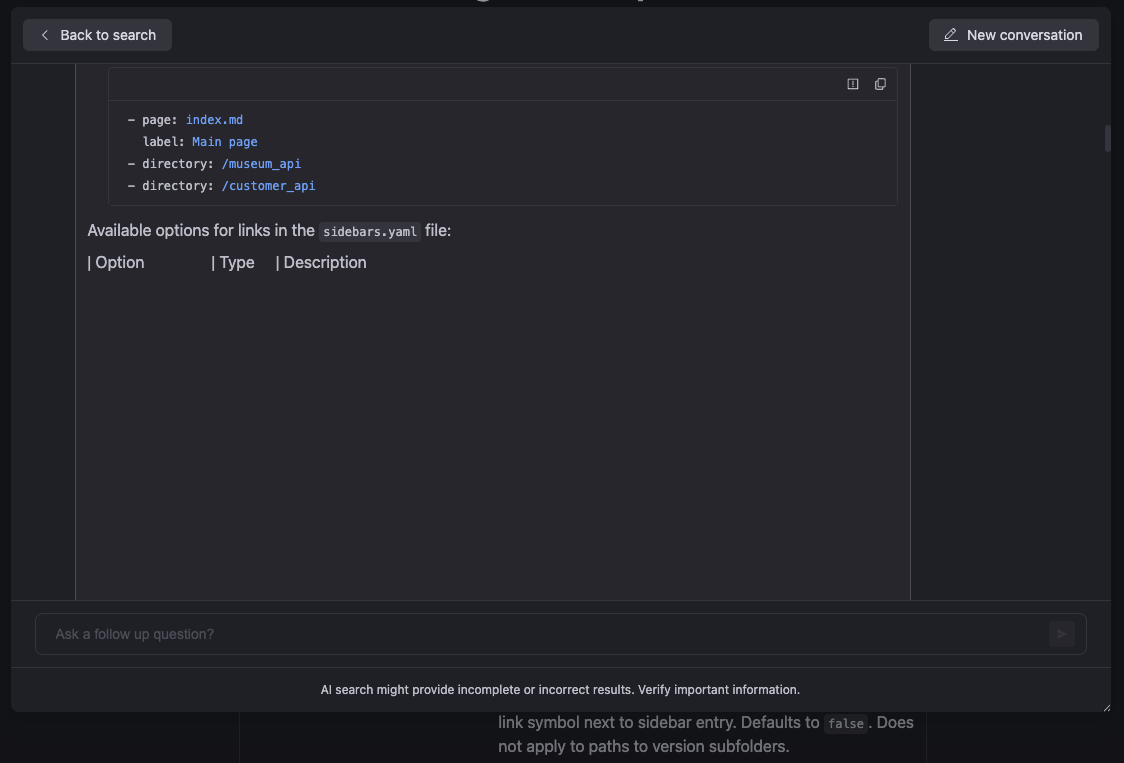
- The AI provided some assistance by helping locate the links to the sidebars.
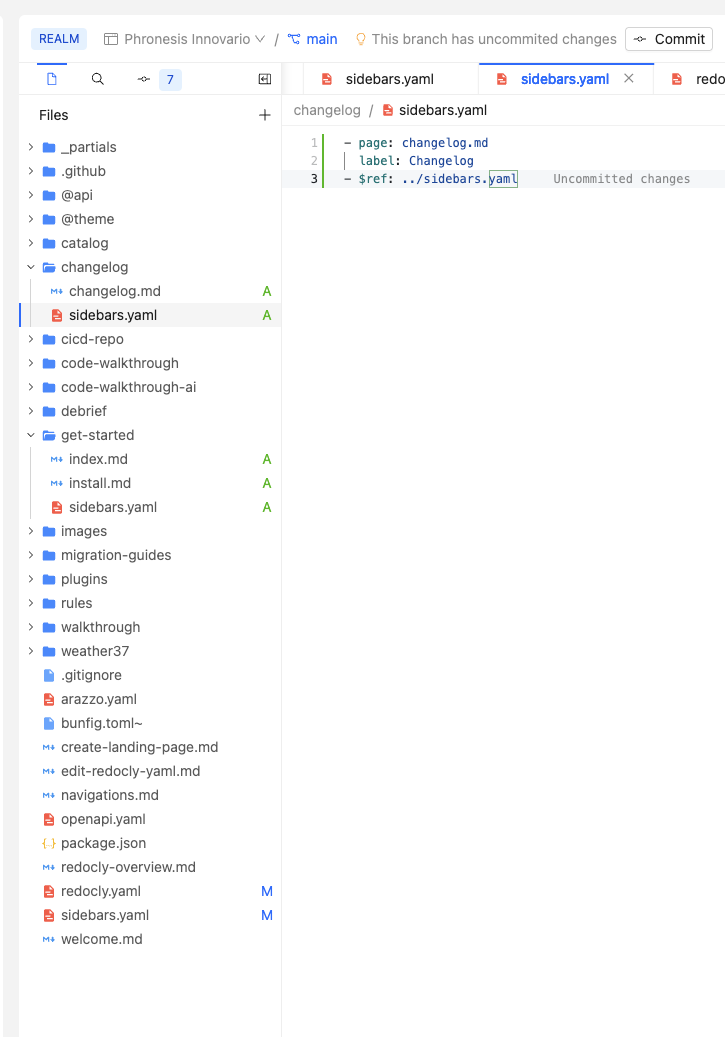
- The documentation is not centralized; there are numerous links scattered across different parts of the page.
- The AI exhibited a visual bug: there was a long empty space between the footer (with links) and the content.

- I encountered a bug with circular dependencies. If you set the
$refof the second sidebar in the first sidebar and then reference the second in the first, the page becomes stuck in a loading state without showing an error.
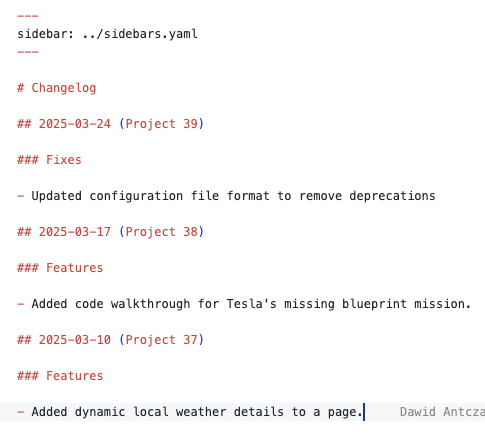
- It is unclear how the page chooses which sidebar to display. Additionally, when a sidebar is included in the page folder, the frontmatter
--- sidebar: ... ---does not work as expected. - We didn't find a way of displaying some items in every sidebar automatically.
- Despite the fact of providing
sidebar:frontmatter it wasn't applying the correct sidebar